
数値表現
10進数・・・僕らがよく使うやつ。英語ではDecimil Number。0~10を使って表す。
2進数・・・コンピュータが使う。英語ではBinary Number。0と1。1,2,4,8,16,32,64….と続く。
例1
2進数10001を10進数にして考える方法
16,8,4,2,1
10001
16+1
つまり10進数だと17。
例2
10進数81を2進数にして考える方法
81
128,64,32,16,8,4,2,1
64+16+1 = 81
つまり2進数だと01010001。0から数える・・・コンピュータサイエンスでは配列やリストを0から数える。数える場合に『イチ、ニ、サン』ではなくて『ゼロ、イチ、ニ』となる。
マルチメディア
8ビット・・・マルチメディア(文字、色、音、写真、動画)では8ビットが1バイトとして扱われる。00000000がそれ。
基本8桁で書く
例
1を2進数で表すと以下のようになる
00000001ASCII・・・アスキーと読む。American Standard Code for Information Interchangeの略。各アルファベットに8ビットからなる2進数を割り当てたもの。256通り。最大値は255。0から数えるから。
256,128,64,32,16,8,4,2,1色・・・8ビットを使って表現している。photoshopなんかでRGBというのを見たことがあるはず。
RGB
Red ・・・ 256段階(通り)の赤
Green ・・・ 256段階(通り)の緑
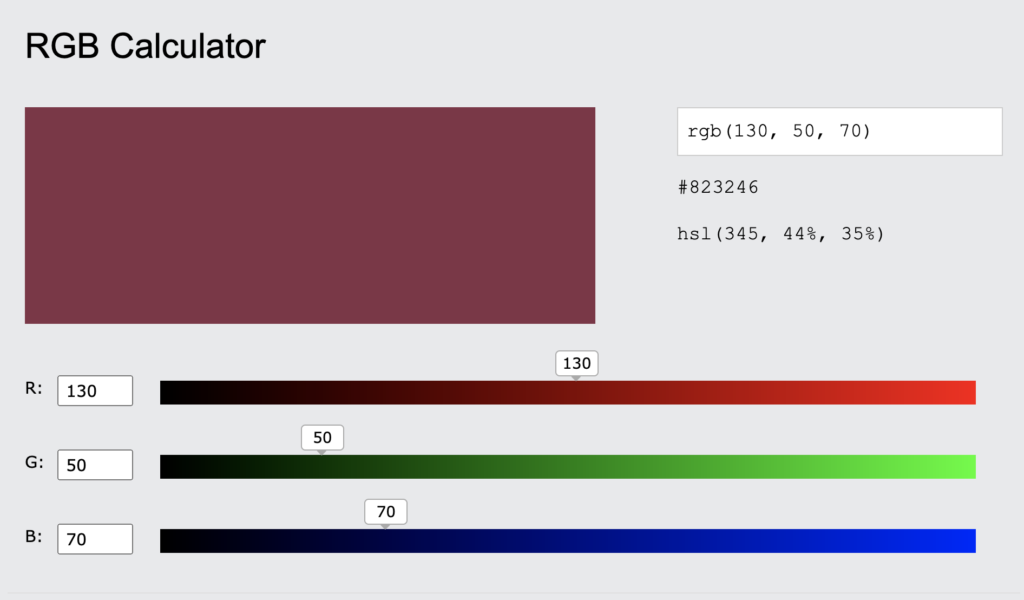
Blue ・・・ 256段階(通り)の青なので R, G, B 130, 50, 70とあれば以下の色になる。

文字にすると以下のイメージ
中くらいの赤
少量の緑
緑よりちょっと多めの青ちなみにこれを2進数で表すと
(8ビットを思い出す⇩) 256,128,64,32,16,8,4,2,1
Red・・・010000010
Green・・・000110010
Blue・・・001000110 写真・・・RGBが1つのボックスにまとまったもの。ピクセルという単位。画像の解像度を表したもの、水平方向と垂直方向にどれだけピクセルがあるか。
Red・・・8ビット
Green・・・8ビット
Blue・・・8ビット
なので
1ピクセルは24ビット、もしくは3バイト動画・・・画面上を大量の画像が高速で流れることで再現。ぱらぱらマンガのイメージ。1枚だと写真、ぱらぱらめくると動画。
音・・・デジタル音声はサンプリングと量子化という段階を経て2進数を割り当てる。
音になると16ビットや32ビットが使われたりする。
2の16乗、2の32乗ってこと。デジタルデータは基本的に0と1のバイナリ(2進数)で表現される。デジタルデータとバイナリデータは同義。
アルゴリズム
コンピュータがやっている事
Input -> 🔲 -> Outputこの 🔲 ではInputされたデジタルデータ『数、色、音、動画など』を 🔲 の中に組まれているアルゴリズムやプログラムを使って処理、計算しOutputしている。
アルゴリズムやプログラム・・・問題を解決するための指示
バグ・・・プログラムやアルゴリズムのミス
分割統治法(Divide and Conquer)・・・アルゴリズムの一般的な設計手法で、問題を小さな部分問題に分割し、それぞれを独立して解決し、最後に結果を結合して全体の問題を解決する。
Function・・・アルゴリズム内の関数。言い換えると動作、動詞。主に命令。特定の処理行うためにある。
条件、分岐(Conditional Statements)・・・アルゴリズム内で特定の条件に基づいて実行の流れを変更するための制御構造。例えば、if文やswitch文などが該当する。
ブール式(Boolean Expression)・・・条件や制御フローで使用される論理的な式。真偽値(trueまたはfalse)を返す式が含まれる。
ループ、サイクル(Loops)・・・アルゴリズム内で同じ処理を複数回繰り返すための制御構造。forループやwhileループとか。
抽象化(Abstraction)・・・複雑なアイデアを実装する際、より単純なレベルで考える問題解決方法。簡略化。
何か間違っている点があればご指摘よろしくお願いします。




